We’re finally kicking off our weekly newsletter. Check out a preview here. We’ll even include some exclusive content (e.g. Trailers with DTS-HD 5.1 audio). Be sure to sign up!
Category Archives: Development
Yahoo! has updated their Video Streams URL
Status
If you were relying on our tutorial on how to download movie trailers from Yahoo!, please see our updated tutorial as their video streams URL has changed.
Netflix Watch Instantly — New Arrivals
For the longest time, the Netflix Watch Instantly feed that announces new titles has stopped working and we eventually removed it from our New @ Netflix page. We are happy to announce we’re bringing to you a new feed so you can follow to keep an eye out for new releases: Netflix Watch Instantly – New Arrivals RSS Feed
It goes without saying that our New @ Netflix page will once again include Watch Instantly releases.
We’ve also started a Twitter account @NetflixStreamin to update you whenever new releases are out!
Deprecating Resolution-Specific and Trailers-Only / Clips-Only RSS Feeds
Status
We introduced resolution-specific as well as trailers-only and clips-only RSS feeds back in Dec. 2011. I’ve just noticed that all these feeds have been broken since May. Given that no one has come forward and reported this issue, I’m going to assume that no one out there really uses them and have gone ahead and deprecated these feeds.
Switching from FeedBurner to FeedPress
Looks like we’ll be switching from FeedBurner to FeedPress. We gotten a lot of emails recently saying our feed is broken and after looking into the issue, it appears that FeedBurner is having issues downloading our feed, where once in a while it only downloads part of it.
After monitoring our FeedBurner for the past 24hrs using UptimeRobot, we’re seeing a lot of errors:
Btw, UptimeRobot is awesome! We were able to tell it to monitor W3C’s feed validator and tell us when our feed ever failed validation. It’s a free service, pings every 5 minutes, and you can add up to 50 monitors!
We’ve also been monitoring our newly created FeedPress feed which references the same reference feed and it’s never had any issues.
The nice thing about switching over to FeedPress is that because I’ve already been using a custom domain name (feeds.hd-trailers.net), the URL to my feed will remain the same. I just made sure my FeedPress feed used the same path and updated the CNAME to redirect.feedpress.me.
The DNS CNAME propagation may take some time. You shouldn’t have to update anything if you’re already using the correct feed URL: http://feeds.hd-trailers.net/hd-trailers
What Happened to the Download Links for Apple Movie Trailers?
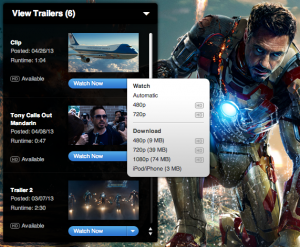
For those who’ve visited Apple’s iTunes Movie Trailers site in the past couple days, you may have noticed that Apple has removed the download links on newly posted trailers.
Where previously there was a Download section beneath the Watch section:
Now you only have the Watch section:
The kicker is the fact that 1080p appears to have been completely removed…
There’s been many conjectures as to why Apple decided to remove the download links.
- Some believe the movie studios are pressuring Apple into doing so. How else will they be able to track user views if people are allowed to download them?
- Others believe Apple is conserving resources. Given the small amount of trailers we do host, resulting in multiple-digits worth of TB in bandwidth consumed per month, one can imagine how much bandwidth they’re going through, for pretty much a free service that’s was created to advertise their QuickTime player.
I personally think it’s much more simpler than that. Apple’s philosophy is simplicity. Users don’t want to be bombarded by options. It clutters the screen. Users want to click Watch Now and get the best quality for their screen size and bandwidth. They’re already testing that with the Automatic option, but their current platform doesn’t allow the video quality to dynamically change mid-stream. Is dynamic video streaming something they’re working on and will they be presenting it shortly at WWDC? *shrug* There’s really 2 major protocols in today’s video streaming technology: Flash and RTSP. RTSP already supports streaming H.264 and is what Yahoo! uses mainly for their video playback now.
Update 2013/06/02: infiniter has brought to my attention that if you load the Apple trailer pages using the iPad user-agent, it still provides you with a Watch HD that directly links to the 720p file. For more information on how to switch user-agents, please see our previous post.
Anyway, you probably didn’t come here to find out why Apple removed the download links, but how to get them back. Unfortunately, it’s not very straight forward. I’ll be using Pacific Rim for my example if you want to follow along.
You’re probably wondering what are these large.html and extralarge.html files and why do they keep taking you back to the main trailer page?
A quick note before moving on:
- large.html = 480p
- extralarge.html = 720p
The trick is to open those pages NOT in a browser. Your browser’s source viewer (e.g. Pacific Rim’s large.html) would be able to open them.
Once you’re viewing the large.html file, you’ll notice a bunch of links (href) like:
- includes/productionjournal/large.html
- includes/trailer2/large.html
- includes/confootage/large.html
- includes/trailer/large.html
The 2nd term refers to the trailer name. Pick out the one you want and prepend the trailer page URL resulting in something like:
http://trailers.apple.com/trailers/wb/pacificrim/includes/productionjournal/large.html
Once again, open it in your source viewer.
On this page, you’ll be able to find the download link (labeled as movieLink):
http://trailers.apple.com/movies/wb/pacificrim/pacificrim-productionjournal_480p.mov*
* Don’t forget to add the ‘h’ before the resolution. 😉
For 720p, do the same thing, but with the extralarge.html file.
BONUS: Although Apple no longer links directly to the 1080p encodes anywhere on their site, the 1080p encodes are still available if you just tinker with the 480p/720p URLs and replace it with 1080p. No guarantees if this will last though.
Or if you’re too lazy to do this, that’s why HD-Trailers.net exists!
Enjoy! Feedback and comments are always appreciated.
Problems with 5.1 Audio Encodes
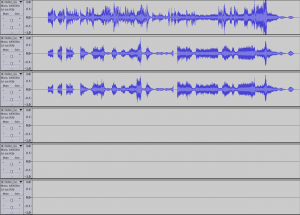
It has come to our attention that many of our trailers with 5.1 audio were improperly encoded where it only included the left, right, and center channels, omitting the rear-left, rear-right, and subwoofer channels. I’ve already reported the issue to the creator of mp4tools (the utility which I’ve been using to re-encode the raw files).
Here’s what the 6 channels look like if you open the mp4tools encoded file in Audacity:
In the mean time, I’ve been learning and playing with ffmpeg and I’ve come across a set of options that seem to do the trick. I’ve created a bash alias that does the following:
ffmpeg -i "$1" -y -vcodec libx264 -crf 18.0 -preset veryslow -vf "scale=852:trunc(ow/a/2)*2" -acodec libfaac -ab 384k -ac 6 -f mp4 "${1%.*}-480p-HDTN.mp4"
ffmpeg -i "$1" -y -vcodec libx264 -crf 18.0 -preset veryslow -vf "scale=1280:trunc(ow/a/2)*2" -acodec libfaac -ab 384k -ac 6 -f mp4 "${1%.*}-720p-HDTN.mp4"
ffmpeg -i "$1" -y -vcodec libx264 -crf 18.0 -preset veryslow -vf "scale=1920:trunc(ow/a/2)*2" -acodec libfaac -ab 384k -ac 6 -f mp4 "${1%.*}-1080p-HDTN.mp4"
Here’s the explanation of the options:
-i "$1"means the 1st argument passed in is the input file-ymeans always answer ‘yes’ to questions (e.g. overwriting files)-vcodec libx264means to re-encode the video using the x264 codec-crf 18.0refers to a quality of the encode (18 is visually lossless according to the FFmpeg and x264 Encoding Guide)-preset veryslowmeans to use a slowest preset which will provide the best compression-vf "scale=852:trunc(ow/a/2)*2"means to scale the video to have a width of 852px and a variable height that maintains the aspect ratio. By default,-1is used for variable heights/widths, but because x264 requires height and width to be divisible by 2,trunc(ow/a/2)*2is required (see bug #309)-acodec libfaacmeans to re-encode the audio using faac-ab 384kmeans to use a 384k audio bitrate-ac 6means there’s 6 audio channels-f mp4means that the file format should be mp4"${1%.*}-480p-HDTN.mp4"means that the output file name should use the original filename, but drop the extension while appending -480p-HDTN.mp4
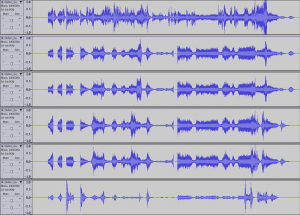
Here’s what the audio channels look like in Audacity when encoded properly:
I’ll try and find some time to fix the existing bad encodes. No guarantees on when they’ll all be fixed.
Update 1: Emmgunn from mp4tools has gotten back to me and apparently the culprit is the version of ffmpeg that comes with mp4tools and its inability to handle dtshdma audio streams.
Update 2: @willydearborn has brought to my attention that my new encodes are using a newer H.264 profile which won’t stream on the PS3. After looking into this, I’ve discovered that by using the the veryslow preset, it was using High@L3.0 for 480p encodes, High@L3.2 for 720p encodes, and High@L5.0 for 1080p encodes.
By using the default preset, it will use High@L3.0 for 480p encodes, High@L3.1 for 720p encodes, and High@L4.0 for 1080p encodes. The file size is a bit bigger, but change in quality is unnoticeable. Therefore I’ll be switching back to using the default preset.
If you ever want to manually set the profile and level, the options to pass in is: -profile:v PROFILE -level:v LEVEL (More details at FFmpeg and x264 Encoding Guide)
Update 3: As a rule of thumb, I usually encode 1080p @ 10Mbps, 720p @ 5Mbps, and 480p @ 2.5Mbps. But after reading up on libx264 and how the CRF value works, I’ve learnt there’s no reason to do a 2-pass encode anymore. 2-pass encodes were useful if you wanted to hit a certain bitrate or filesize, but all I really cared about was quality and I can certainly see why certain trailers would have a higher or lower bitrate.
I’ve gone with the suggested CRF value of 18 (visually lossless), but it tends to give encodes with slightly lower bitrates than I usually expect. I’ve played with CRF values between 15-18 and can’t really tell any difference besides the increased file size.
Attacks on DreamHost and Enabling CloudFlare
For the past 2 days, our site has been going up and down like a roller coaster due to attacks and connection issues at our webhost (DreamHost):
- Renewed external attacks affecting customers across all datacenters
- Connectivity issues affecting subset of customers in US-West Data Center
As a temporary fix (maybe permanent?) against the attacks, they’re limiting every account to only 3 simultaneous connections, which has created a new set of problems for us, causing what many of you saw yesterday as 503 Service Temporarily Unavailable.
For now, we’ve enabled CloudFlare on our site, hoping by having CloudFlare cache our site (which is mostly static), it would help relieve some of our simultaneous connections issues.
We’ve also reworked how our site caching worked, making it less agressive at expiring cache. You might end up seeing some stale pages once in awhile. Hopefully that’ll help too.
In the meantime, we’re looking into options for a more reliable webhost.
Download From Yahoo! Tutorial Updated!
Status
Finally found some time to update the Download from Yahoo! tutorial. Let us know what you think.
Yahoo! Redirection Script
Yahoo! has once again changed their API. Although I have discovered how to obtain the direct download URL, it’s only a temporary URL which expires quickly. That makes it unusable on our site.
Therefore, I’ve written a redirection script which runs some javascript that obtains and redirects you the temporary URL. At which point, you should be able to view and download the trailer. Unfortunately that means if you’re using a download utility or attempt to right click and save as…, it won’t work for you anymore.
I apologize for this inconvenience and if there’s any further development, I’ll be sure to let you know.
I also plan on updating the Yahoo! download tutorial shortly.
Happy Holidays!
Update 2013/06/03: Updated the Yahoo! Download Tutorial